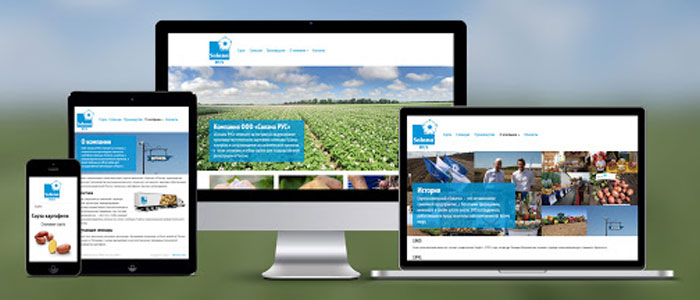
Адаптивный дизайн веб-сайтов теперь стал стандартом для всех веб-разработчиков.
Вы наверняка знаете, что в зависимости от размера экрана устройства, используемого для просмотра вашего веб-сайта, будет отображаться определенный макет, который наилучшим образом соответствует размеру экрана используемого устройства.
Иногда для достижения адаптивного дизайна вам необходимо воспользоваться преимуществами запросов CSS Media, это простые фильтры, которые вы можете применить к своим стилям CSS.
Это позволяет легко изменять стили в зависимости от устройства, отображающего ваш контент.
Почему Google Now индексирует дизайн веб-сайтов для мобильных устройств?
Google теперь индексирует интернет ресурсы с помощью Mobile First, это стало новым стандартом по очевидной причине. Поэтому заказать сайт надо только с мобильной адаптивной версией! И сделать это вы можете на сайте: https://site-made-in.odessa.ua/!
Еще в 2016 году количество пользователей мобильных устройств и планшетов превысило количество пользователей настольных компьютеров.
С тех пор он только рос, что вынудило Google изменить способ определения того, какой веб-сайт должен иметь более высокий рейтинг.
Теперь с индексированием Mobile First Google проверяет вашу мобильную версию на предмет рейтинга Google.
Поэтому, если ваш сайт не предназначен для мобильных устройств, вы можете потерять поисковый трафик.
Еще в июле 2019 года Google перешел на новую индексацию по умолчанию, ориентированную на мобильные устройства, поэтому вы, возможно, заметили снижение рейтинга в поиске, если ваш веб-сайт не готов для мобильных устройств.
Мы настоятельно рекомендуем как можно скорее потратить время на оптимизацию и редизайн вашего ресурса, чтобы он соответствовал этим критериям.
Простые способы создания дизайна веб-сайтов для мобильных устройств
В зависимости от того, какую платформу CMS вы используете для своего проекта, существуют различные методы и инструменты, которые вы можете использовать, чтобы убедиться, что ваш сайт готов к работе с мобильными устройствами и реагирует на запросы мобильных пользователей.
WordPress для создания адаптивного сайта
Если вы используете WordPress CMS, я бы посоветовал убедиться, что используемая вами тема уже является ответом на мобильные устройства.
Большинство дизайнеров тем уже опережают их и обеспечивают адаптивность своей темы к мобильным устройствам.
Я бы также рекомендовал использовать конструкторы WordPress, такие как Elementor, которые позволят вам создавать великолепно выглядящие веб-сайты, адаптирующиеся к мобильным устройствам.
Эти инструменты также позволяют создавать индивидуальный макет для мобильных устройств и обеспечивать отображение вашей мобильной версии именно так, как вам нравится.
Заключение
В заключение вы теперь поймете, почему так важно разрабатывать свой онлайн ресурс в первую очередь для мобильных устройств.
Судя по текущей статистике, становится ясно, что ваши усилия будут стоить того, чтобы ваш новый или существующий веб-сайт был готов для мобильных устройств.
Благодаря информации, изложенной в этой статье, я надеюсь, что теперь вы лучше понимаете современный веб-дизайн, ориентированный на мобильные устройства, и почему веб-дизайнерам пришлось изменить свой подход к созданию макетов.
Пожалуйста, не стесняйтесь задавать мне вопросы в комментариях ниже, я всегда рад поделиться своими знаниями.
ФОРМУ ДЛЯ ОБРАТНОЙ СВЯЗИ вы найдете на нашем сайте https://site-made-in.odessa.ua/